How to Design a Mobile Dashboard

With the dramatic increase in mobile phones, wearable technology, and other smart devices over the last decade, many businesses want to think mobile-first when it comes to their data analytics dashboards.
But most businesses don’t know what it means to design mobile-first, so they end up with dashboards that were created for desktop devices and aren’t usable on a phone. The truth is, that good data isn’t worth much if it can’t be accessed or easily understood, so the successful design of mobile dashboards is critical for modern businesses.
Dashboards should be simple, easy to read, and limited to only the most relevant information for each user, in addition to being designed for small, handheld devices. Understanding the role of analytics dashboards, implementing best practices in design, and considering various data visualization services will ensure the success of any business’s mobile dashboard design.
“The human side of analytics is the biggest challenge to implementing big data.”
– Paul Gibbons, author of The Science of Successful Organizational Change
Understanding Analytics Dashboards
The purpose of any business intelligence dashboard is to show various users the KPIs (Key Performance Indicators) for their business. Rather than giving a detailed explanation or exploration of each KPI, a well-designed mobile app dashboard will provide just the information necessary for the user to see the status of each KPI. Think of it like a doctor’s visit.
Before seeing the doctor, a physician’s assistant will weigh, measure, and take the temperature of a patient, and pass that information along to the doctor. This gives the doctor an idea of the overall health of the patient, and they can investigate more as needed. To do this on a mobile dashboard, you have to know what the necessary information is. The best way to do that is with thoughtful and thorough user research.
User Research
Conducting user research is critical for mobile dashboard system design. It’s important to know who the users are, what their role is in the business, and what information is most actionable to them.
To determine this information, you need to get to know your users. Interviews, focus groups, surveys, and product testing will give you greater insights than what you’ll get from simply guessing what your users need.
Consider creating rough prototypes of your mobile dashboard and ask your users for feedback.
Even general information like the average age of users and the time of day, when they’re most likely to view the mobile dashboard, will help you in designing a dashboard that works.
Mobile Dashboard Design Best Practices
Understanding the purpose of business analytics dashboards and the role of user research is only the first part of a successful mobile dashboard design.
Creating a mobile app dashboard design that’s intuitive and easy to use requires an understanding of design best practices.
Following these best practices will help you include the right information and ensure that users see it.
“I think you can have a ridiculously enormous and complex data set, but if you have the right tools to explain it, then it’s not a problem.”
– Aaron Koblin, Data Entrepreneur

1. Reduce and Simplify
- Miller’s Law says, “the average person can only keep seven (plus or minus two) items in their working memory.” This means your dashboard should have an average of five to nine insights. Focus on KPIs for each user and don’t include more information than necessary. When possible, increase user engagement with opportunities to tap or swipe and access more information about a particular insight. Scrolling is discouraged on mobile devices because, unlike a book where you can see how many pages there are, scrolling can be infinite and unknown. Narrow the information you’re including to a single page.
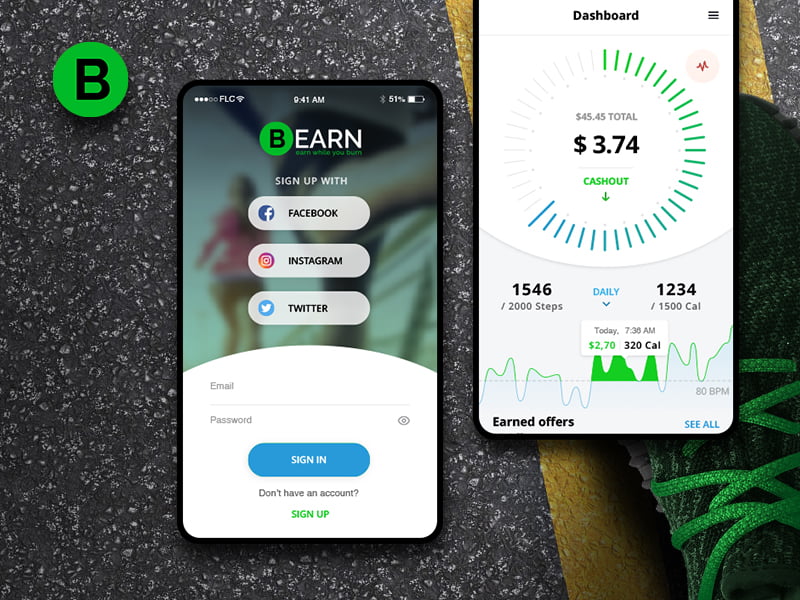
2. Use Color Strategically
- While it’s nice to design your mobile dashboard in brand-specific colors, it’s more effective to use colors that help users interpret data quickly. For example, when showing data over time, green should be used to indicate a positive trend and red should be used to indicate a negative trend. Only a dashboard design expert is able to help you succeed with your project.
3. Follow a Z-Pattern
- English-reading users naturally move their eyes in a Z formation on a page. Using this pattern will help prioritize key insights as you influence the viewer’s gaze and direct them to important data. For example, you can place the most important data at the top horizontal line, focal points across the page diagonally, and include any calls to action at the bottom.
4. Use a Familiar Layout
- The mere exposure effect is a psychological principle that shows people prefer things with which they’re familiar. This means that your mobile dashboard should be designed to look like other mobile dashboards.
- Look at other data visualizations for inspiration for your mobile dashboard design. Use a standard design with the logo placed in the top left corner, a menu or filter included in the header, and data placed in a single column below the menu.

Mobile Dashboard Design Services
There are many data visualization services and software solutions available, and each one offers different features. Here’s a quick breakdown of a few key services:
- Tableau
Tableau is one of the industry leaders in dashboard design. Their service boasts a drag-and-drop interface, which eliminates the need for any custom programming or design in creating your mobile dashboard.
- Microsoft Power BI
As part of Microsoft Office, this data visualization tool is included with many Microsoft subscriptions and looks very similar to Excel. However, Power BI is still new software and it doesn’t include some of the sharing and exporting features offered by other visualization tools.
- Google Data Studio
The biggest advantage of Google Data Studio is the low entry cost (free for some users). It may not have all the features needed at a corporate level, but for individuals, it’s a great way to start tracking KPIs and monitoring the health of your business.
Challenges and Opportunities in Mobile Dashboard Design
Designing a great mobile dashboard can be a challenge, but if done correctly, your mobile dashboard will include the right data and present it to ensure quick understanding and effective application for all users.