Datamonitor Healthcare

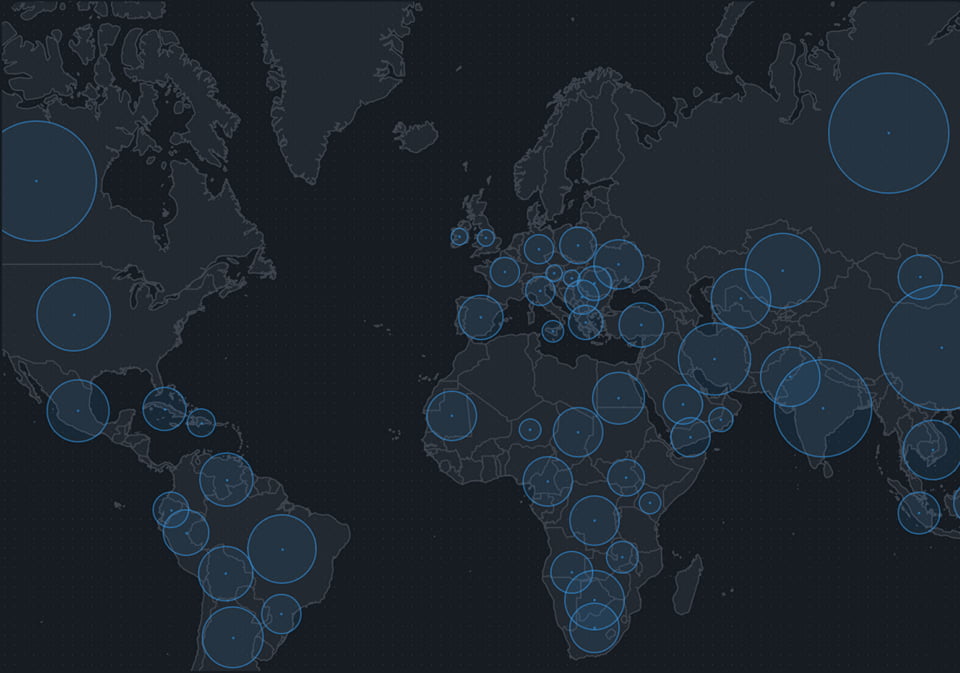
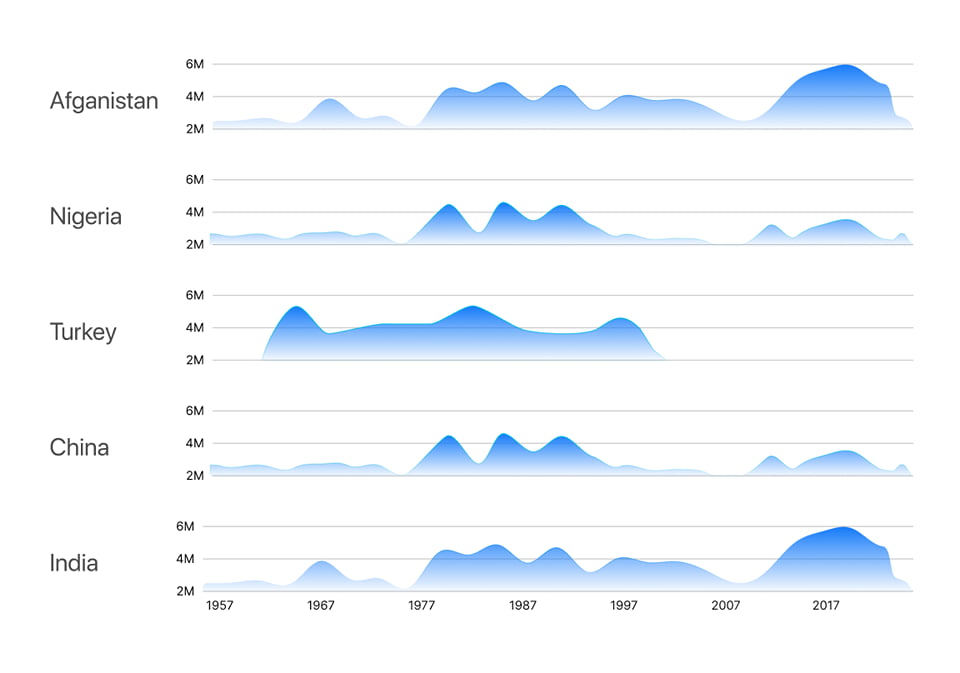
To monitor disease prevalence across the world and according specific demographics and timeframes.
Informa asked Fuselab to help create a human centered UX for a critical application in the Pharmaceutical industry. The Datamonitor system allows pharmaceutical manufacturers and researchers the ability to determine where there is the largest need for their products, and the ability to track the success of existing treatments for specific diseases across the world and over specific periods of time.
Designed by:
Art Direction
George Railean
Design
Marcel Sendrea
Lina Ghimp
Project management
Vladimir Bobu
Do you want to create something similar?
Get a free estimation for your project requirements and start it within 24 hours.
Browse more
Start with a top Creative Agency like Fuselab Creative