We interact with user interfaces in almost everything we do every day.
Possibly more than any other type of design, interface design requires a deep knowledge of the principles of UX, while also understanding how humans like to engage online. Whether it's a work-related application, or shopping online, in FuseLab Creative UI design agency, we create digital interfaces that are based on intuitive habits and simplicity for maximum usability, with a minimum of effort.

Our UI Design
Company Works
The future, the present, and the past.
2023
2022
Effective Dashboards
Digital Interface Design
How Fuselab UI design studio creates dashboards.
Fuselab UI design studio crafts dashboards by blending user-centric insights with cutting-edge design principles.
Audience of your dashboard
Understanding your users, where they are coming from, what they need, and how to make it simple are keys to success.
Select the right type of dashboard.
Not all dashboards are the same, and understanding the type of dashboard that will result in the best user experience is essential. Fuselab’s UI design studio creates dashboards based on two specific requirements, functional needs and ease of use.
Data is displayed in logical groups
Data dashboards can take many forms of display, but understanding how to design the “deeper dive” in a way that is easy to understand and intuitive is as important as the initial data displayed.
Present the most important metrics only
Starting the high-level/important metrics in your design, immediately communicates the value of what they are looking at and will keep user engaged with your dashboard/interface.
App User Interface Design Agency
The world of software UI design and mobile app UI design for iOs and Android are now officially colliding. People don’t really differentiate from an app, an Internet platform, software, or SaaS. We are better off referring to all of this world as digital tools and leave it at that. We create interfaces to help companies function more efficiently, allow people to lead more healthy lives, and provide vital patient information for medical providers – to name only a few of the area where our app UI design agency is having a significant and growing impact.

Our UI Agency Related Services and Solutions
Industries We Love to
Design UI for
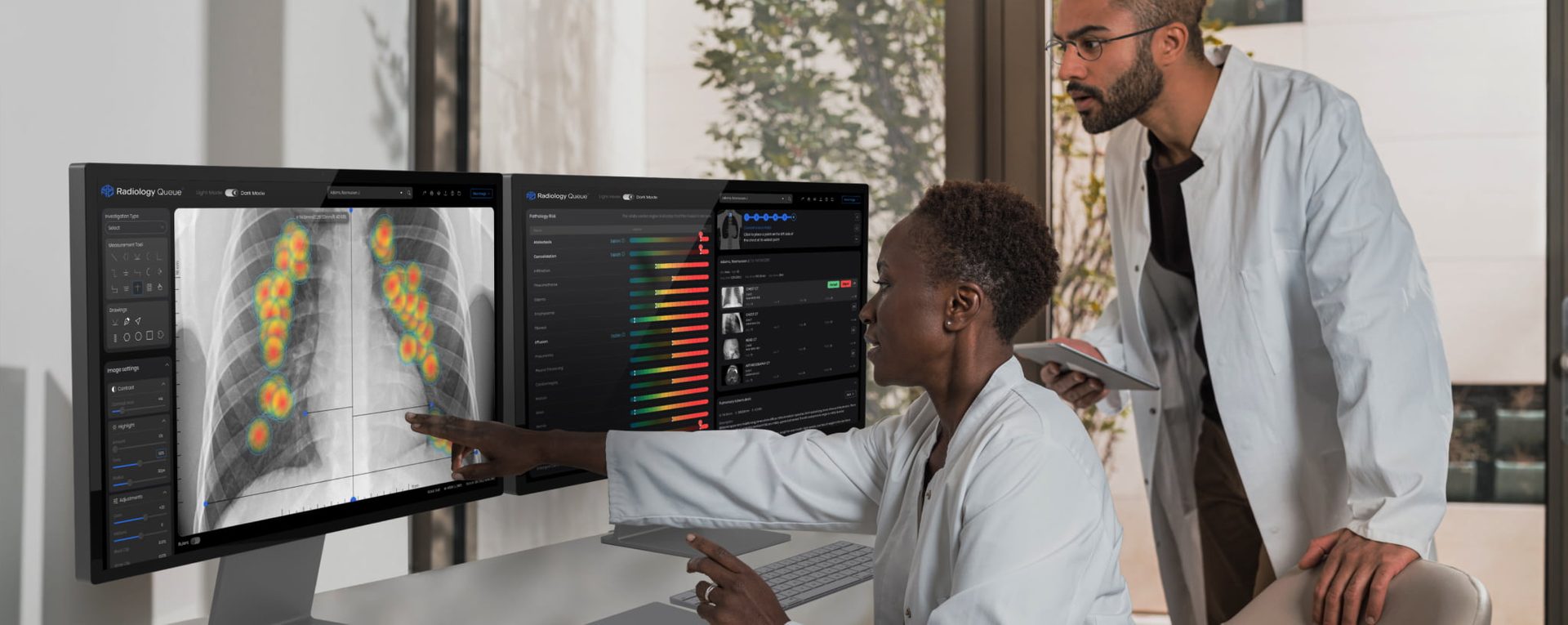
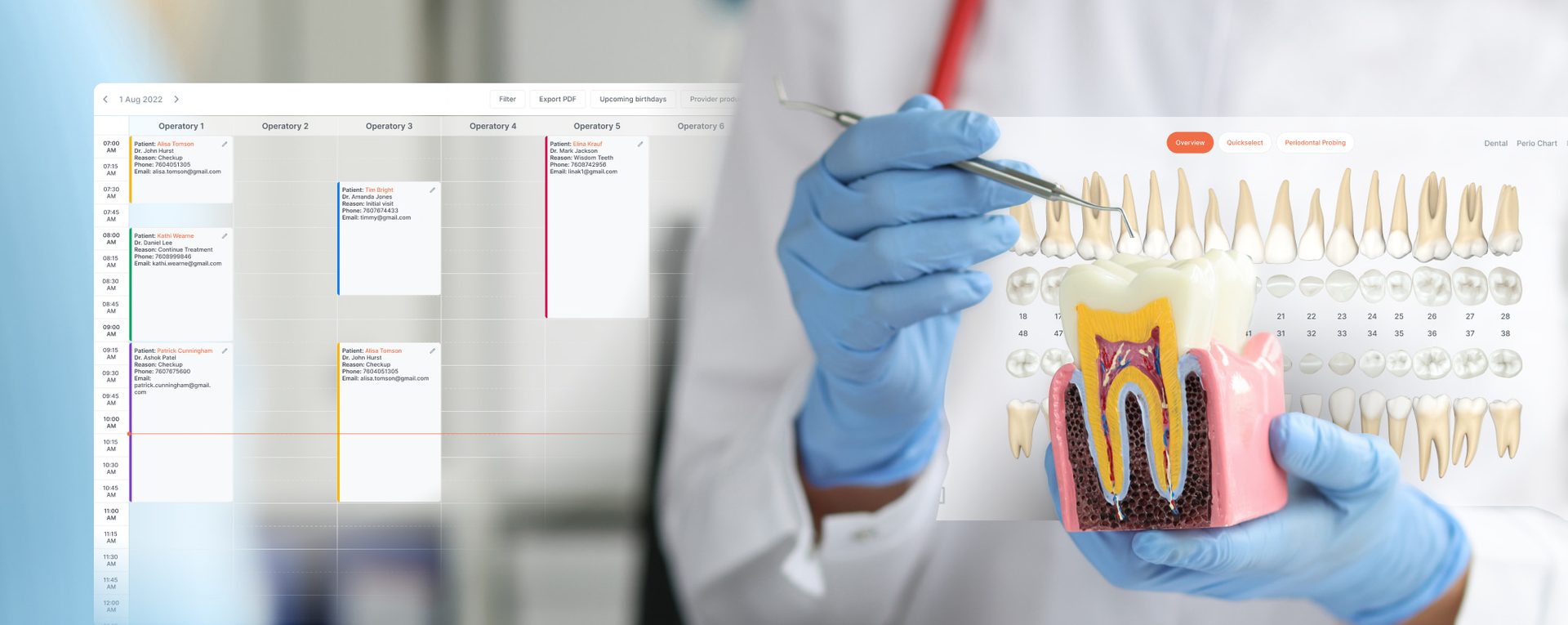
As a user experience and interface design firm we understand the world of digital healthcare product design and we have created some of this industry’s most revolutionary SaaS UI designs on behalf of medical providers across the country.
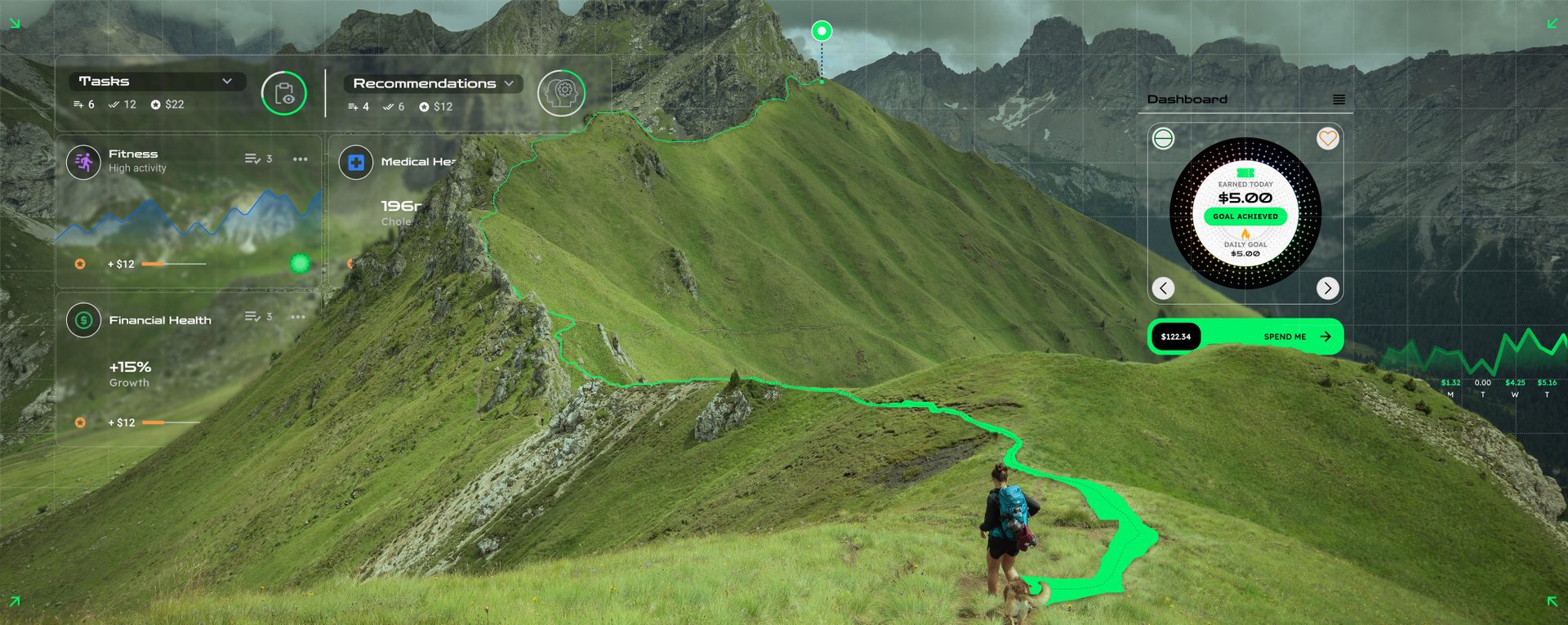
Travel digital product design is primarily about mobile application design. Our UI design studio offers expert-level interface for travel apps seeking to create enjoyable and useful user experiences that users will want to use.
Becoming the best UI company we can be has required us to work with an almost infinite number of industries. One of our favorites has been our app UI design work in Transportation and telematics. Working to seamlessly weave GIS and mapping systems with usable interface systems using real-time data never get old.
Countless UI firms are seeking new ways to impact the real estate market, which is changing every day. Selling real estate goes hand-in-hand with what digital resources agents choose, while at the same time finding something that allows for a branded UI that will enhance your marketing show that you understand your client’s needs.
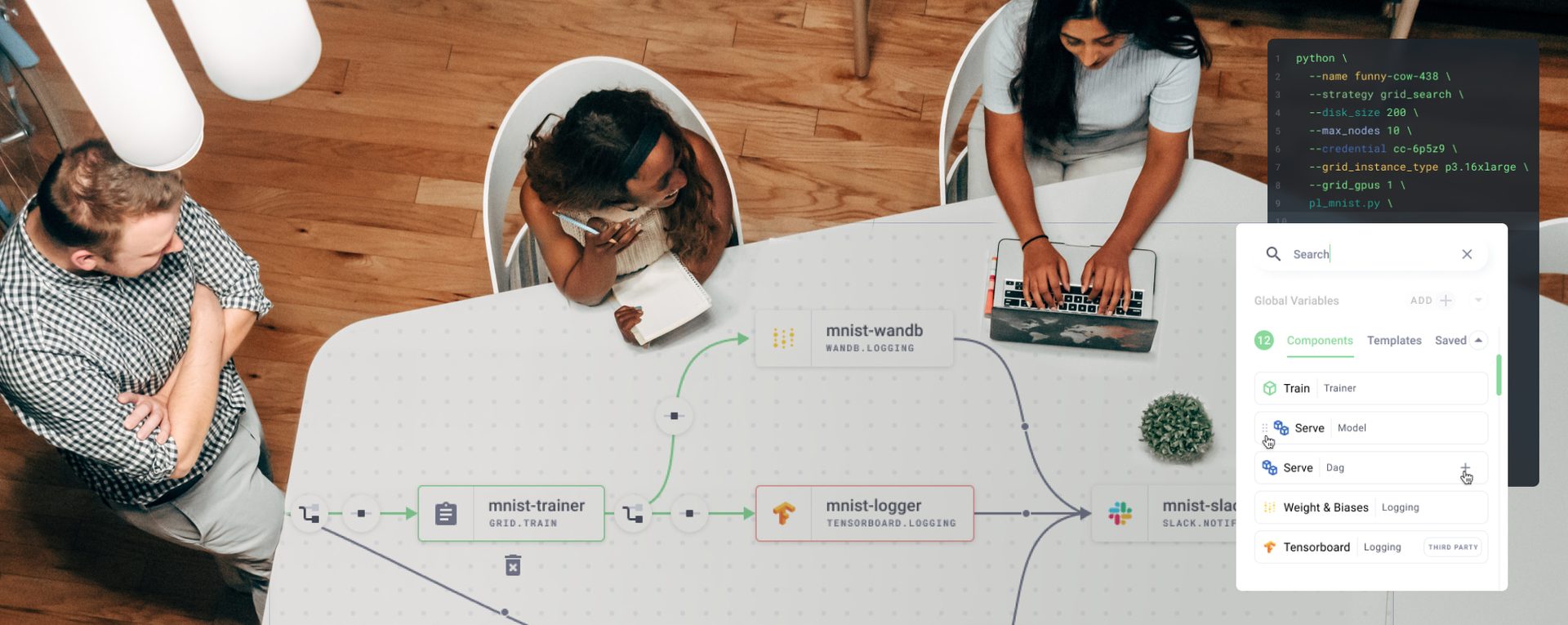
Our UI design services company believes that we are still far from building anything that is built for 100% Artificial Intelligence based platforms, and that most of what people are referring to with they say AI is simply some form of Machine learning. Understanding this has helped us become one of the best UI design companies in the US.
A user interface design firm is the most critical service provider if you are planning on launching a retail e-commerce platform. Users have come to expect a level of app UI design and customer service that is on par with all the big brands; anything less will lead to a loss of sales and most likely a failed business.
Contact Our UI Experts
Fill out the form!
Blogs From Our UI Experts
Unlike any other UI design agency in DC region.

Data Visualization Trends 2024