DHCS Project

Fuselab Creative has become the “go-to” UX/UI design and development agency for private, state, and federal agencies across the U.S. Recently added to this list is the State of California’s Community Healthcare Department, Business Intelligence Division.
Over 784,600 people in California received long-term healthcare services and supports. California’s older adult population is expected to grow to over 10 million people by 2030, and understanding the growing needs of this population will be critical.
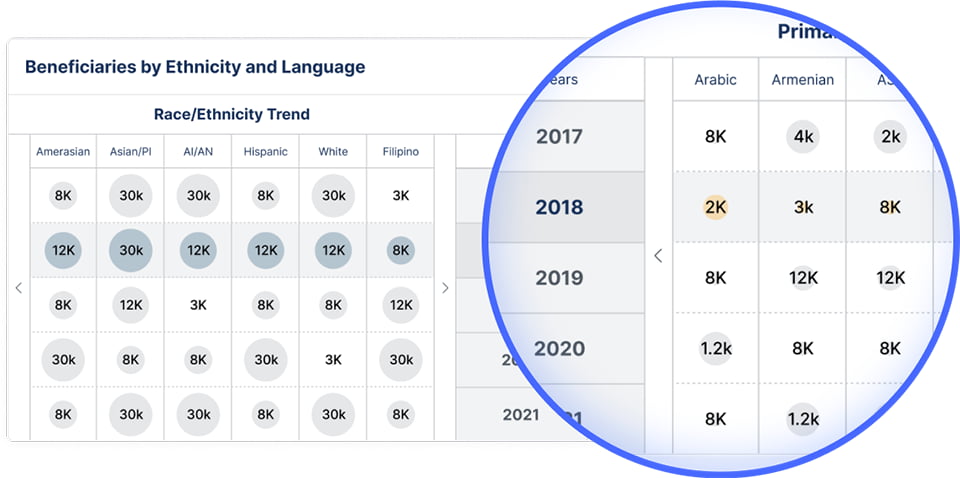
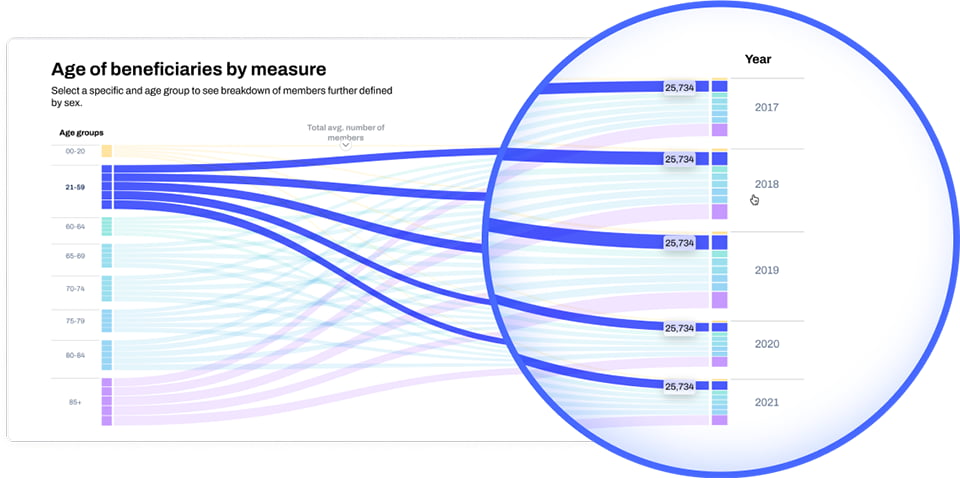
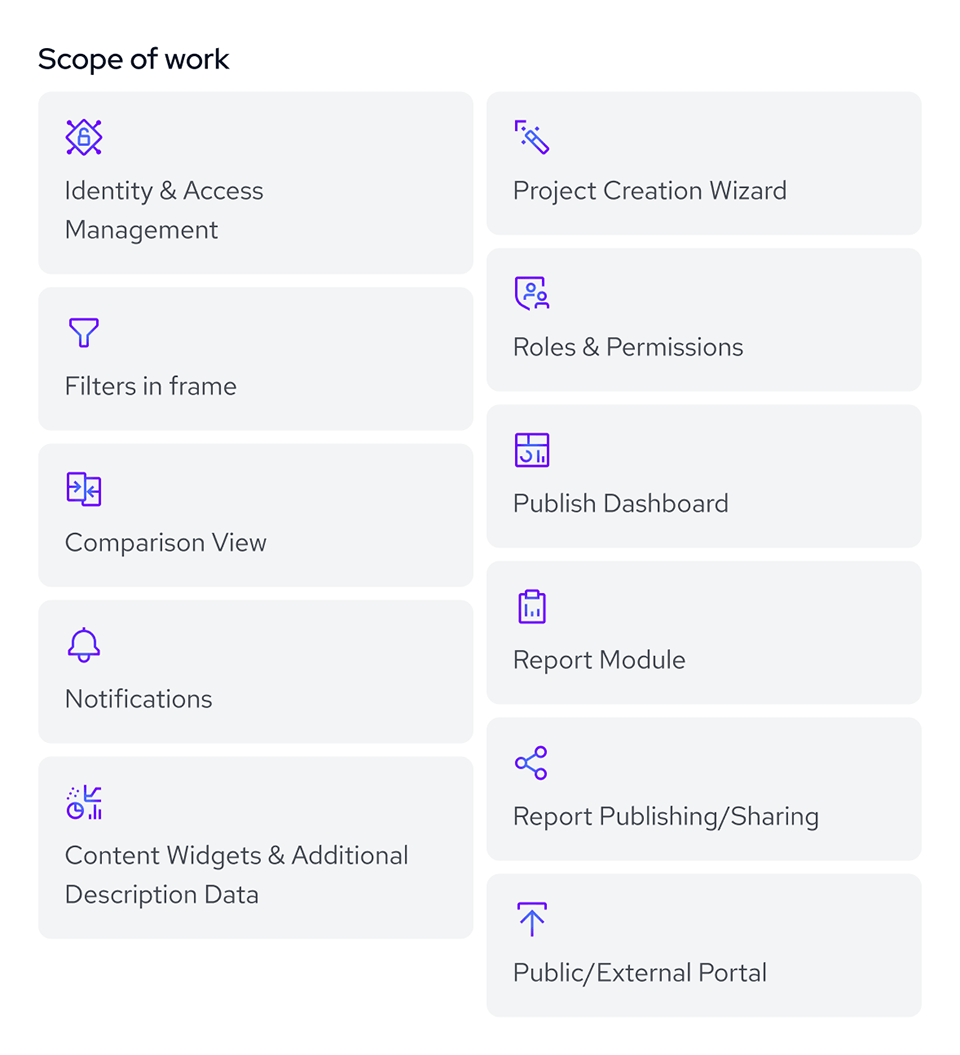
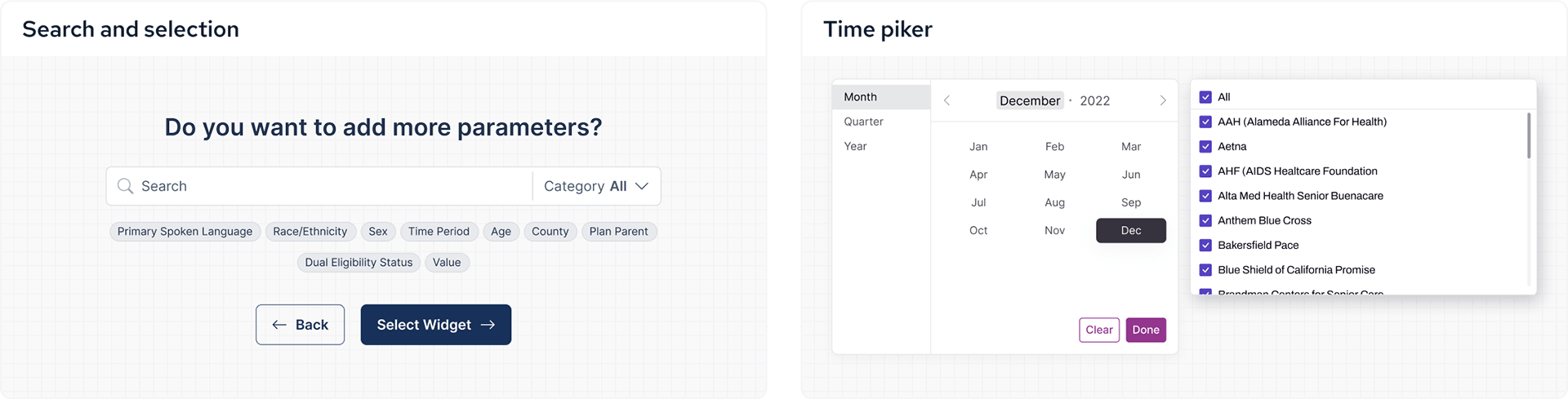
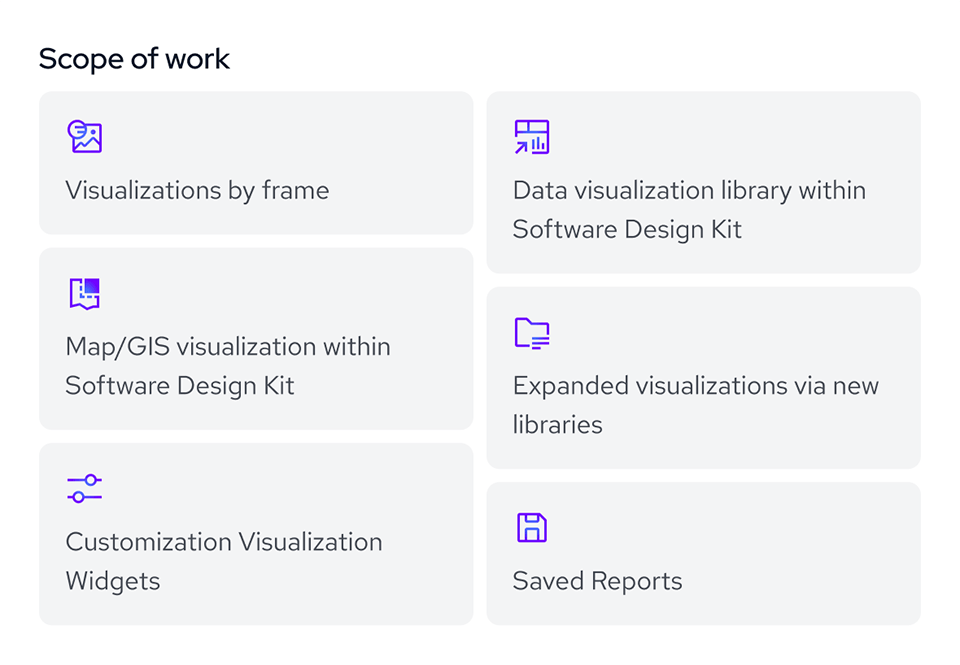
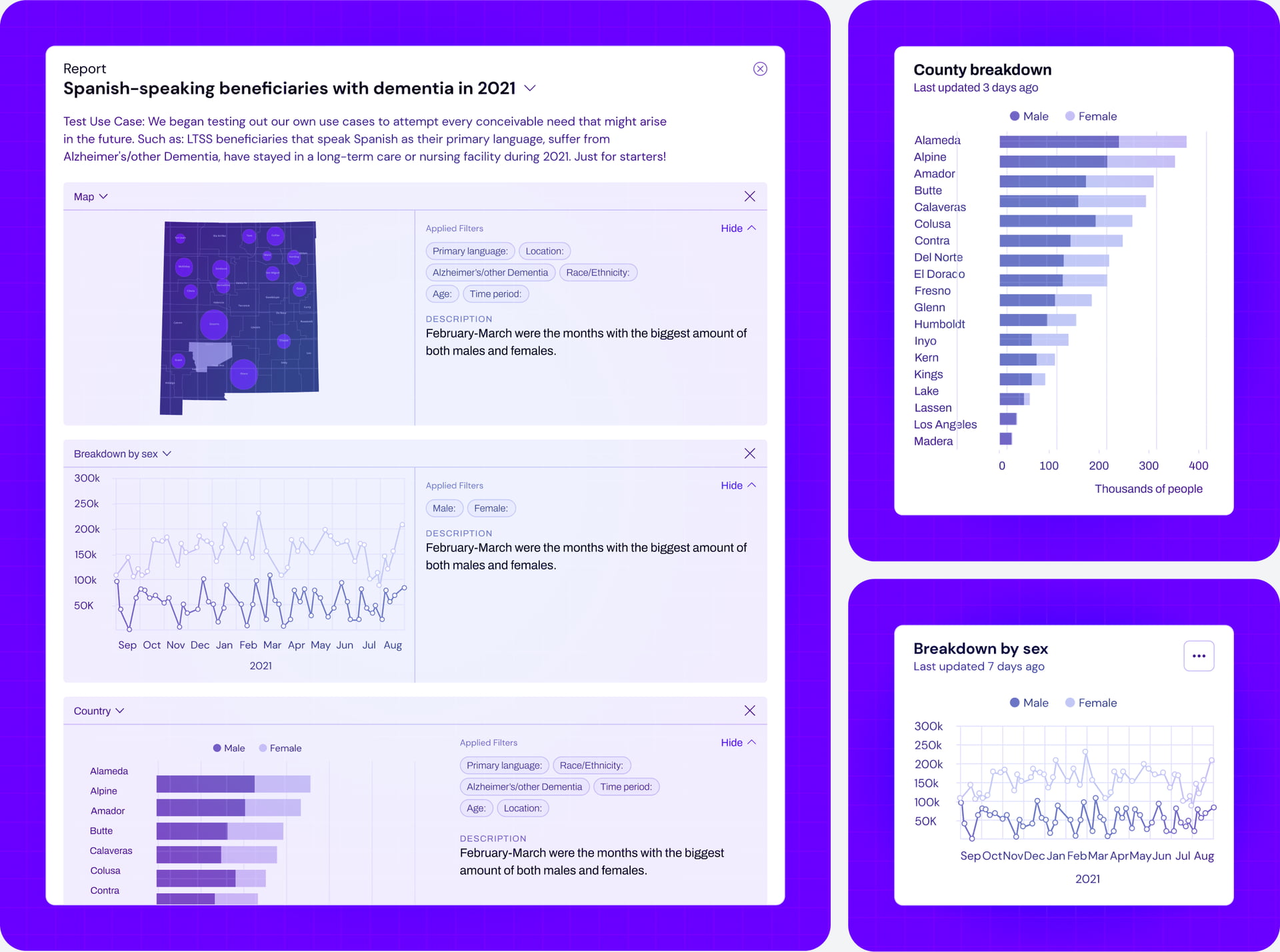
For our first task, DHCS asked Fuselab Creative to create transparent, comprehensive, and reliable custom Data Visualizations in an attempt to better understand and enhance the capacity of the current system and identify and address healthcare disparities and inequities across the state.
Designed by:
Art Direction
George Railean
Design Director
Marcel Sendrea
Design
Edward Rascu
Andrei Sava
Do you want to create something similar?
Get a free estimation for your project requirements and start it within 24 hours.