
Grid.ai
Design intuitive interface for revolutionary Grid AI program for projects requiring machine learning.
The first product for Grid.ai called “Train” has been completed and the nest project called “Blueprints” is now in final production.
Start
Users are able to track their experiments, deal with data issues, calculate cost and determine success and failures all from the same dashboard.
Users are also able to create their own unique workspace with customized projects which house experiments, sessions, and reports fo each run. The total cost is always in view for easy adminstrative management
Focus On UX
The UX for this platform needed to work flawlessly within one screen and allow for filtering and tabular navigation without every needing to leave the dashboard.
Users are able to personalize their experience without getting confused, while also finding actionable data and data visualizations to visually enhance the value of this unique platform and to ecourage further engagement and investigations.

As site map was created initially for every type of user-flow to make sure we are always designing for maximum efficiency.

Pixel perfect
Almost every project we build at Fuselab includes an extensive design system, assuring that our clients can be as self-sufficient as possible going forward.
For a design system to be effective, every single pixel is allotted and accounted.



Recorded voice clips are listened to and validated for accuracy. Along with validating yes or no, clips can be reported to help improve accuracy of the dataset.

Recorded voice clips are listened to and validated for accuracy. Along with validating yes or no, clips can be reported to help improve accuracy of the dataset.

Display
By using 2-D graphics, and 3-D video, as well as high contrast colors and incredibly effective data visualization design strategies this dashboard interface comes alive.
Grid.ai is a leader in machine learning and the interface for their maiden platform need to be running on all cylinders. Everything needed to manage and utilize enormously large data sets and view your particular results is contained within this nimble display.
Thin lines and rounded boxes with subtle drop-shadows were used to deliver a modern visual hierarchy that also provides a stratically designed data interface that makes selection and interaction quite easy.

Toggle switches, accordion boxes, simple check marks; all work together to create a easy to understand user experience with no specific training or instructions.

Overview
It’s hard take in all the information that is actually within your grasp with this design, and that’s part of its beauty. Although there is an enormous amount of communication going on, nothing looks crowded.
All modern design needs to adhere to some kind of grid, but the signe of an expert UI designer, is that the grid actually helps better understand the content instead of distracting from it.

Whether it is bold text, hover states, sparce color usage, or extremely high-contrast blocks, it all needs to work together to produce an interface that is simply self-explanitory.

Whether it is bold text, hover states, sparce color usage, or extremely high-contrast blocks, it all needs to work together to produce an interface that is simply self-explanitory.

Whether it is bold text, hover states, sparce color usage, or extremely high-contrast blocks, it all needs to work together to produce an interface that is simply self-explanitory.

Experiments
The keys the Fuselab approach to this interface centered around a simple navigation that never changes while the display area is constantly in flux depending on what the user chooses.

Metrics all grouped
Showing results in different ways helps users to further refine future experiments.

Heat maps have been utilized here to give user the ability to quickly scan and see high impact areas and be able take action based on this data without having to read through endless charts and graphs.

Spider visualization creates a terrific data visual grouping technique for the filtering of large data sets within manageable segmentation.

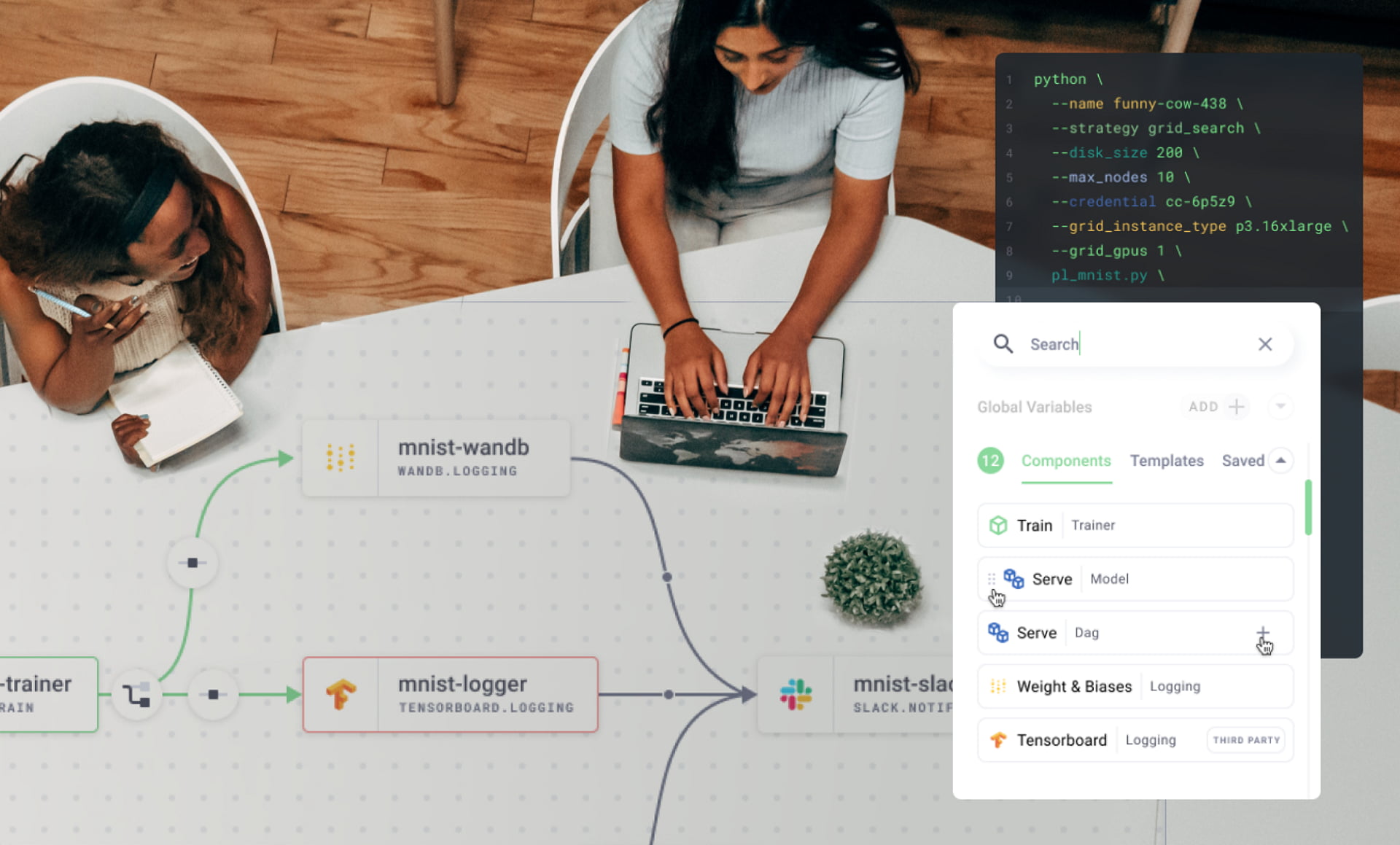
Code/split
/visual
Sometimes straight up code is needed, which we always make room for.
When needed accessing the code base without having to leave the interace completely can be a true gift to users who need it.

While others prefer more of a visual code, we have created a user interface for these users as well.

Designed by:
Art Direction
George Railean
Project management
Vladimir Bobu
Design
Marcel Sendrea
Lina Ghimp
Andrei Sava
Do you want to create something similar?
Get a free estimation for your project requirements and start it within 24 hours.

