Graphic Design vs Digital Design: What’s the Difference?

Graphic Design vs Digital Design
Nearly 600 years ago, a German goldsmith came up with a way to disseminate information around the world. To say his invention transformed the world as we know it today is an understatement. Yes, that game-changer was Gutenberg’s printing press. And it continued this way until the Internet came along and broke the printing press — or, at the very least, leveled it up. We saw a total shift from paper-based printing to purely digital interactions. This switch could have posed a big problem for librarians everywhere — until they realized that they could serve even more individuals with digital e-books while maintaining a collection of physical, printed books. In other words, the two can (and still do) exist copacetically. The same is true of graphic design and digital (or web) design. These days, many people think of graphic design vs digital design as the difference between the printing press and the Internet. It often feels like one of two things:
- Either digital design is the younger, modern, and “cooler” sibling of graphic design
- Or, graphic design and digital design are essentially the same things, and digital design services are just an “updated” title for graphic design deliverables
Neither is technically true.
Below, we’ll break down the key differences between graphic design and modern digital design. It’s wise to think about both of these spheres as specialized “children” living under the parent umbrella of design. Both are equally essential, even today — and they’re certainly related — but they’re used for different purposes.
Let’s dive right in!

What Is Graphic Design?
Graphic design is a “professional discipline” that’s designed to communicate.
When zeroing in on a graphic design definition, you can start with the constituent parts. First off, “design” is defined as “a plan or specification for the construction of an object or system or the implementation of an activity or process.” That’s pretty broad, right? When you add the tag “graphic”, the meaning changes to: “the profession and academic discipline whose activity consists in projecting visual communications intended to transmit specific messages to social groups, with specific objectives.”
Did you see what happened there?
Graphic design:
- Is a professional and academic discipline
- Is responsible for communicating messages
- Speaks to audiences/viewers to achieve a specific goal
That should tell you a lot right off the bat — graphic design is a “professional discipline” that’s designed to (no pun intended) communicate a message to an audience. Graphic designers work with visual design elements and principles to specifically appeal to people viewing these designs.
What Is Graphic Design Used For?
Graphic design began with print work, specifically print design for brochures, magazines, flyers, books, and other physical collateral. These static images were used to draw readers’ attention to written copy or to products and offers that were being made.
In other words, graphic design does communicate a message — but the message is a commercial one, usually appearing as a part of an advertisement or included in editorial work, such as newspapers and magazines.
Graphic Design Mediums
Graphic design is often confused with digital design. Graphic design is often confused with digital design because the former predated the latter. Yet, there’s a simple reason why — print materials predated any computer-related, digital interfaces. Computers were used for computing and calculations. There were certainly consistent efforts to harness the GUI or graphical user interface of a computer through increasingly sophisticated video games (think Pong to Space Invaders). But these were still niche applications and consumers weren’t turning to digital devices like computers to receive messages — whether commercial or otherwise.
So graphic design stuck to physical, print-related mediums and focused on designing images, logos, and layouts that appeared on items like:
- Envelopes and letterheads
- Product packaging
- Business cards
- Brochures and flyers
- Corporate gifts
As you can see, many of these mediums are still in use today. When you track back graphic design to its origins in 1922, you can see that the rise of this discipline also relates to the need for brand design identity and corporate communications in the early 20th century.
These days, designing for the web includes graphic design skills and principles. Designers who call themselves specialists in the various types of graphic design are artists, communicators, problem solvers, and visual thinkers. Graphic designers have a background firmly grounded in both traditional and commercial art, with a focus on sub-niches like illustration, animation, and communication design. The skills graphic designers learn include the usage of traditional art implements like pens, ink, paper, and watercolors. They also learn the concepts of space, typography, colors, and more, which are transferable across mediums.
So, once computer screens became a platform for communication and consumption, graphic designers maintained their original art and design training but began applying it to designing in an entirely different environment: a digital one. Suddenly, designers found themselves moving from purely print applications to digital tools like InDesign for digital layouts, Photoshop for image manipulation, and Illustrator for logo design. Of course, this also set the stage for an explosion in digital art. Digital artists often began with a print sketch before applying color through digital programs like Painter or Adobe.

Types of Graphic Design
The line between digital designing and graphic design.
The line between digital designing and graphic design becomes further blurred after designers move to a digital or computerized environment. So, let’s clear things up:
Graphic design now specifically applies to purely static images and graphics. Even if it’s happening in a digital environment, the use of graphical elements like spacing, typeface or fonts, logos, colors, lines, shapes, and even textures count as graphic design.
The various “types” of graphic design are all ways in which graphic designers use their skills in practice. It’s useful to have these sub-specialties defined so that you know that choosing between print design vs web design could come down to the same static elements across two different environments.
Here are the four most common types of graphic design disciplines:
- Visual identity graphic design — the visual elements of a business’s brand identity, including logos, fonts, color palettes, image libraries, and more.
- Marketing and advertising design — from ads with graphics on television to the visual elements that show up on a coupon, marketing and ad design focus on creating design assets that people will find engaging, informative, and, most importantly, persuasive enough to make a purchase.
- Publication design — a classic form of graphic design that includes books, newspapers, magazines, and catalogs. However, many “publications” also style themselves as being “digital,” so graphic designers must translate the static print design into digital environments.
- Packaging graphic design — takes a business’s standard visual identity and enhances it across product lines. This means tags and labels for boxes, bottles, bags, cans, containers, canisters, and more.

Graphic Design Deliverables
Graphic design deliverables vary broadly based on the project and can include multiple “types” of graphic design assets. For example, a business may need a brand identity. Graphic design deliverables for this project would include a style guide, color palettes, image libraries, typography, and logos. That same company may decide to enhance its online presence with web design, at which point it’ll need to translate those brand identity elements into digital assets for use in a website’s layout, navigation, and design.
The hypothetical company could also be putting out products, which would require strategic packaging design. Graphic design deliverables for this type of project could include mockups for process approval and print-ready files for a package. Designers involved in this project may also have to pull together photography or images, illustrations, barcode tags, and more.
Digital Design Definition: What Does a Digital Designer Do?
Graphic design and digital design’s definitions.
There’s a good reason for the confusion between graphic design and digital design’s definitions. The overlap makes it challenging for even designers to define digital design and communicate how the two differ. That’s because print collateral has become a seamless part of the communication process.
A simple digital design example could look like this:
- A customer receives a direct mail flyer, designed by a graphic designer.
- However, the flyer includes a QR code you can scan with your phone.
- From here, you’re connected to a company’s website.
- At this point, you’ll receive a personalized offer, based on your previous browsing history or, if you’re logged into an account for the online store, your purchase history.
The buyer’s journey that began with a physical, tangible card ended on a screen and resulted in an entirely digital experience — including the actual purchase itself.
Digital design occurs in digital or computerized environments — and that’s what characterizes designs as digital, right? That’s true — but it’s not the full picture. As we’ve seen, graphic design made use of digital and computerized tools like Adobe and Painter long before “digital design” became a defined niche in itself. In other words, defining graphic design as a purely print-based niche and digital design as digital-only content is reductive.
What about the graphic designer who specializes in and offers fantastic web design? Or the brand identity designer who translates a company’s brand elements into a digital publication? If we keep the aforementioned definition of graphic design reserved for static elements, we can look at digital design as all the elements, static and moving, that characterize a customer’s or user’s experience across devices and screens.
So what it comes down to is graphic design vs UX design. Although related, they are not the same.

Elements of Digital Design
Lines, shapes, colors, textures, space, images, and typography or fonts.
Because graphic design is, technically speaking, digital design’s grandfather, as the overarching elements of visual communication remain the same. These include lines, shapes, colors, textures, space, images, and typography or fonts. However, classifying digital design as an enhancement or an extension of graphic design puts us in an interesting position. Suddenly, we need a way to look at the elements of design from a user-focused perspective, rather than pure aesthetics. This goes beyond Steve Job’s maxim of design being about how something looks and functions. Digital design’s elements are about how a user behaves and what they expect or experience when they interact with those specific functions.
So, the elements of digital design are actually the elements of interactive design. There are five notable digital design principles all digital designers (which further break down into web, mobile, and UI and UX designers) follow:
- Words or text
- Visual representations (which are the graphic elements we’re all familiar with by now — images, shapes, logos, icons, and typography)
- Physical objects (which considers what mediums a user relies on when interacting with a device — for example, mobile users rely on their fingers or a stylus and their gestures consist of clicks, scrolls, and swipes)
- Time (a curious design factor that defines “media that changes over time,” such as animations, embedded video, and sounds)
- Behavior (which brings together the previous four elements and takes a data-driven, trackable, and quantifiable look at two elements: how a user interacts with the final product and how that product provides feedback that’s adequate or comprehensible by the user. The data or research collected is then used to improve interactions.)
There are other ways to consider digital interactions in a purely digital environment (whether that’s apps, mobile, websites, VR, etc.). These conceptual digital design elements map quite closely onto the five above, with more of a focus on digital design technology.
Digital interactions in a digital environment include:
- Motion — The first trigger for interacting with any product or digital experience.
- Space — The environments or “planes” that designers work in. Currently, most interaction designers stick to screens and 2D design principles. But designers can certainly mock-up and create objects in a 2D space that appear three-dimensional. This is an understated and underutilized area of digital design.
- Time — Instead of media that changes over time, this idea of “time” focuses on digital time, that is, the time it takes for something to respond, appear, complete, initiate, or resolve on your screen. The clicking of a button when you’re shopping or a loading screen when you’re gaming are great examples of this.
- Appearance — This is a weighty digital design concept and focuses on conveying more subtle attributes like cheap versus expensive or complicated versus simple, using classic graphic design elements. When placed in a particular context (defined by motion, space, time, and even real-world culture), appearance can give the user cues on how to interact. Appearance includes variables that designers can play with, including color (hue, tone, saturation), size, shape, structure, proportion, and weight
- Sound — Like 3D environments in interaction design, sound is an underutilized resource right now. This is because we mostly rely on visual cues on our screens. However, as voice user interfaces rise and evolves into conversational AI, sound cues and feedback will be a more essential building block for designers.

It's a Simple Formula: Double Your Customer Base by Designing a Better Product
Look at your phone right now, how many apps do you love? Fuselab creates digital apps that people love; see the proof in our reviews and case studies. We are here to help you generate revenue through expert digital product design and development.
Types of Digital Design
Here’s where everything comes together. The interactions tracked, measured, and researched in digital design and the aesthetically-pleasing elements of static graphic design. Though they each have their own role to play, they come together like an orchestra playing a grand symphony. These sub-niches are all examples of digital design we use in our everyday interactions. Here are some of the most common digital design types. It’s worth noting that we’re focusing on the basic aspects of each type of digital design, rather than providing exhaustive coverage.
Web design
Multi-page, fullscreen, responsive (or mobile-friendly) experiences.
Web design has transformed over the years from static pages or even single pages (remember Livejournal skins and Angelfire websites?) into multi-page, fullscreen, responsive (or mobile-friendly) experiences.
Beautiful and functional websites achieve two goals: they visually represent a topic or a business and guide the user through a deliberate, thoughtful experience designed to get them to take a specific action.
Part of this design is activity conversion rate optimization, where a digital designer will focus on customizable elements or metrics like page load time to refine and enhance a visitor’s likelihood of taking a specific action.
At its core level, web design allows website owners to define their little corner of the web and acts as “mission central” for whatever the website owner is promoting or focusing on (information, business, e-commerce, entertainment, etc.).
Landing Page Design
Single-page offshoots of a website.
Websites have a variety of goals and functions, whereas landing pages are singular marketing tools. If your website was the USS Enterprise, a landing page is a missile in your silo that you shoot at vengeful Romulans.
Landing pages are single-page offshoots of a website (usually created by a business). They flesh out an offer (a product or a service) and end in a call-to-action for the user to perform — whether that’s providing an email or clicking a button. Because of this very specific goal, landing pages all have similar structures.
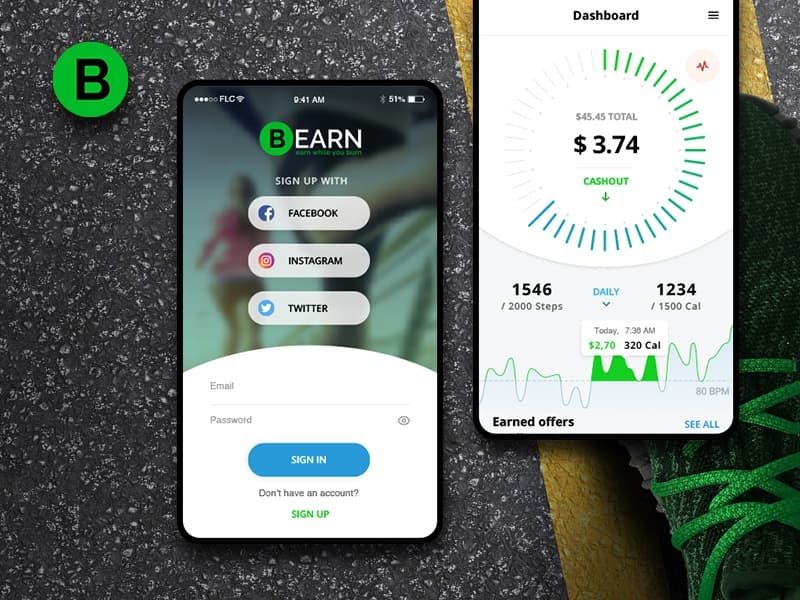
App Design
Mobile interactions are the heart of digital design.
Like web design, mobile app design is a tiny juggernaut with its own devoted set of disciples who insist that mobile is the future, the desktop (and website) is dead, and mobile interactions are the heart of digital design.
But the two share more commonalities than differences. Although the development of app designs has been deeply influenced by the “iterative process” of the Agile software ethos, mobile apps themselves are simply a series of screens designed to help the user complete a function.
That function could be playing music, collecting recipes, interacting with friends (social media), or setting and checking your calendar.
Under the overarching umbrella of app creation is digital product design. These digital design projects deliver interactive product suites or “applications” that could be as small as a mobile app or as large as an enterprise-level SaaS product.
The application’s design would require expert digital designers who understand how information design architecture, a target market, the details of data visualization, and seamless user flows combine to create a specific user experience.
3D Design
The use of three-dimensional graphics.
3D design is the use of three-dimensional graphics you frequently see in video games or augmented reality environments. However, you’ll seldom see them on websites and that’s because there’s a hitch with this type of digital design.
Until cloud gaming shrinks down into the palm of our hands, it’s difficult to fully utilize 3D design because of the sheer processing power required to render graphics. In other words, digital design technology needs to catch up before we see much more of 3D design in every day digital experiences.
For now, 3D designs are mostly relegated to the realm of product or infrastructure mockups.
Design Systems
“Digital design” version of graphic design’s style guides.
It’s easy to think about design systems as the “digital design” version of graphic design’s style guides — but they’re so much more. Design systems are far more in-depth and go beyond simple details like color palettes and typography.
A design system articulates the set of rules or the language around a particular product or design. They include style guides, but also cover details like:
- Rules
- Procedures
- Acceptable processes
- Workflows
- Code snippets
…and more.

Interface Design
Interface design refers to user interface design.
It focuses on the skillsets of UI designers, which include multiple design phases when creating a graphical interface (whether that’s a web app, mobile app, or dashboard). The phases of interaction design bring together market and user research with graphic design, project planning and management, and the testing, evaluation, and documentation you’ll find in software development.
Data Dashboards
They are highly rigorous aspects of digital design.
Just as computerized environments took graphic design to the next level, data analytics is pushing digital design to evolve. The “next generation” of digital design technology focuses on the creation of intelligent or “smart” dashboards for businesses looking to visualize their key performance indicators.
Data dashboards are a highly rigorous aspect of digital design and bring together several spheres, including visual design, UI and UX design, data visualization, project management, and application design.
Data Visualization
Communicates the most compelling, relevant, and essential information found in data. You may have heard of “information visualization” or infographic design as a part of digital design types. And, that’s true. But data visualization takes these somewhat flat, traditional graphic design elements and enhances them through interactivity, user customization, and workflows.
The goal of data visualization is to be able to communicate the most compelling, relevant, and essential information found in data in a way that the user can both control, customize, and understand at a glance.
Conclusion
As much as graphic design has informed digital design, the latter has brought an entirely new dimension to the former’s traditional practice: research. Graphic designers today — whether they’re creating new packaging for a product or a brand identity — understand the importance of tying in user research when designing visual elements.
More and more, designers, whether graphic, digital, or somewhere on the spectrum of design, are gearing their creations toward the individuals who are set to use, consume, and, ultimately benefit from them. Whether it’s research through a survey or aggregate data, we’re now hitting an age in design where it’s about how it looks, how it works, and how we can make it work for us. To learn more about how research, data, and design come together to benefit users, visit Fuselab Creative.