Healthcare App UI/UX Design Best Practices

Healthcare app UI/UX design
To be honest, this topic is way, way too big for any blog to adequately cover, but we are going to try to at least touch on some of the most important best practices that everyone in this space needs to know.
Here are our best tips for anyone who wants to understand how to design a healthcare app, regardless if you are designing a new application or doing a medical app redesign:
User interface design for healthcare applications
As the healthcare industry becomes more reliant on technology, medical app UI design becomes increasingly important. The design of healthcare applications, such as healthcare dashboard design, must consider the end user, their workplace, and their environment—all at the same time. The UI needs to be so intuitive that providers will want to make the switch to your app versus their current process. This is no easy task, as most providers don’t have enough time in their daily schedule to take care of everything as is, and adding a new hurdle can be a deal breaker, to say the least.
The UI should also be designed to accommodate different types of users. For example, doctors in an ER will have different needs than general practice, and care coordinators will have yet another set of needs. The only way to be successful in this design space is by beginning the design process with all the appropriate personas in mind and doing regular “real-life” user testing along the way. The challenge here is getting access to care professionals in their workspace, and finding people that are open to communicating with you during heuristic testing.
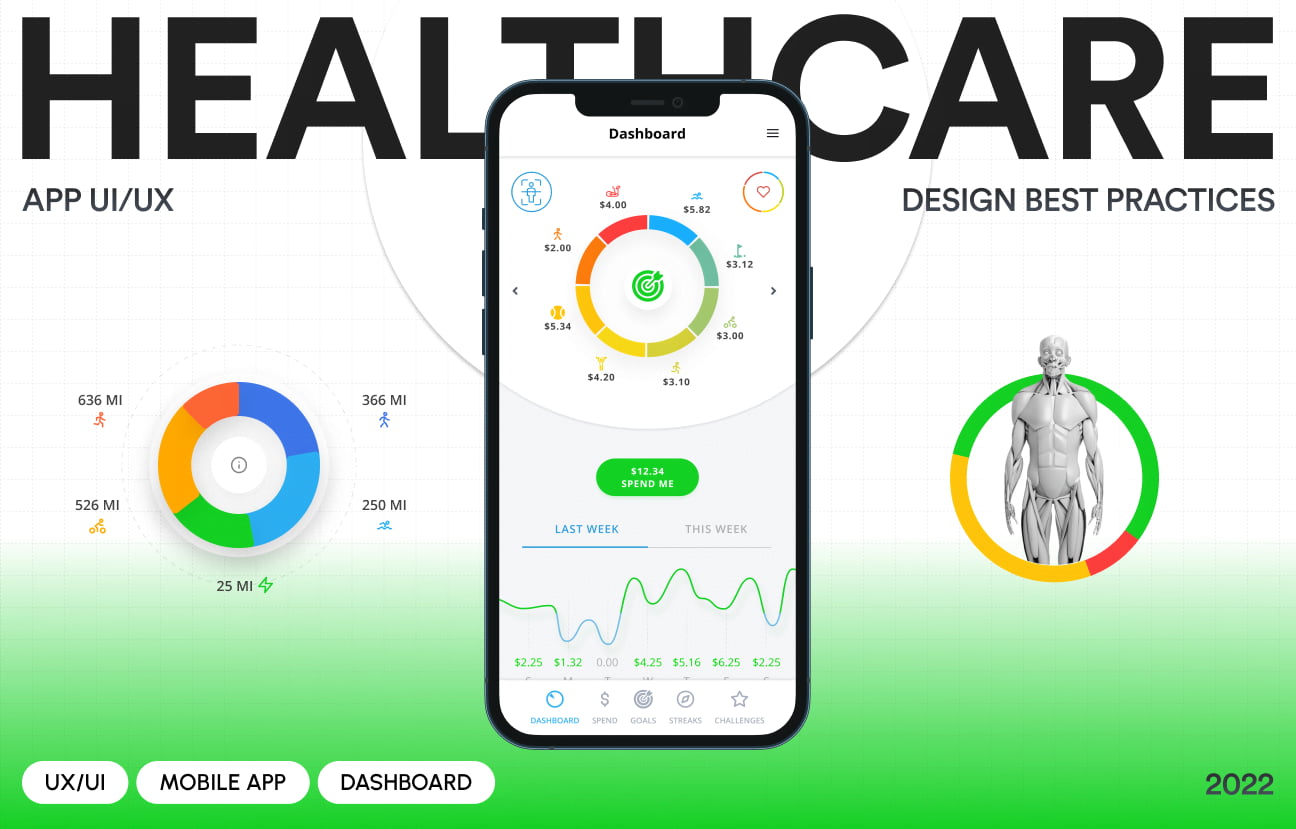
UI/UX design for Health Monitor Application by Fuselab Creative
Medical app UI design tips
- Making sure each dashboard is simple, uncluttered, and immediately usable without any need for explanation is paramount. We know, we know, easier said than done. However, if too much information is provided the user can become overwhelmed, and users may make mistakes or get frustrated and give up if they can’t find what they’re looking for quickly and easily. We know from our research that many providers also complain about the number of clicks if there is not enough information on high-level areas. The trick is to find the right balance of information, which can fluctuate greatly depending on your audience. The good news is, once this balance is found the more information you can provide doctors in a digestible format, the better they are equipped to take care of patients and the higher chance for better patient outcomes. Ask any provider the number one thing they talk about every day with their staff and you will hear the same thing over and over: “We are focused on delivering better patient outcomes.”
- Use high-contrast colors to make important information easier to see. This is especially important for elderly users or those with poor vision. Additionally, the use of color theory to determine which colors humans are accustomed to seeing indicates or highlights critical information versus less important data. This is always important, but for those providers that only have 30 seconds, it could be the difference that leads to better decision-making at the point of care or even saving a life.
- Use caution when using animations or other visual effects. In some cases, they can help guide the user’s attention, but in others, they may just be distracting. Animations should only be used to add meaning to the content, such as viewing summary information in an animated chart that shows decreasing or increasing results over time for quick reference. In so many cases, data visualization design, when used appropriately, can help point out the anomalies of a data set which is the key to determining the right course of action. Read more about healthcare data visualization.
- Buttons and other controls should be placed in logical locations so users can find them easily, and they should be where they would naturally expect to find them. For instance, a download button may need to be at the beginning of a report, and at that end, depending on if the user reads it first or just wants to print it and go. Unfortunately, a portion of the medical world is still very much “paper-oriented” and needs this option for the time being.
Best colors for healthcare
In healthcare app design, the color scheme is an important UI/UX consideration, and there is no magic formula or color family to use. It is simply important to understand color psychology, and how colors affect human behavior. Different colors can evoke different emotions, which can be helpful when designing a healthcare app that is visually appealing and functional. When choosing your medical app color scheme, here are some popular colors to consider (This is by no means meant to be an exhaustive list.):
Blue
The color blue is often used to convey a sense of trust, calm, and safety. Blue has long been associated with the medical field, evidenced in the traditional uniforms/scrubs medical staff wear, and medical group and medical insurance branding.
Green
The color green is often associated with nature, growth, and health. For these reasons, it is not surprising that green is often used in healthcare app design. In addition, green is said to create a calming and relaxed atmosphere, making it an excellent choice for healthcare app design. Green is also one of those colors, and when the appropriate shade is used, can be utilized as an effective and visually pleasing highlight color.
Black
Medical apps often use black to symbolize trust, authority, and sophistication. Black is also highly visible and can easily be seen against light, or color-rich backgrounds. This makes it ideal for use in medical apps where clear and concise information is essential. However, it’s important to note that too much black can be visually unattractive and cold, which may increase anxiety levels. As such, it’s important to use black sparingly and to pair it with other calming colors such as blue or green.
Red
In medical app design, the color red is often used to convey a sense of urgency and/or alarm. Red is also associated with danger, so it can be effective in attracting attention to important messages or warnings. However, red can also be overwhelming and stressful, so it should be used sparingly. When used judiciously, red can help to highlight vital information make the hierarchy of information clearer, and help busy medical providers understand what they need to view first.
White
The color white is often associated with purity, cleanliness, and simplicity. In a healthcare setting, these qualities can help to instill confidence in the app and its ability to provide accurate and reliable information. However, it is important to note that white can also appear sterile and cold. For this reason, it is often combined with other colors, such as blue or green, to create a more inviting and approachable design.
Worth noting is the versatility of color percentages and gradients that can provide countless options with essentially one color and can be a huge asset when attempting to stick to a brand style guide or when dealing with a limited amount of colors to choose from.
Best fonts for medical apps
When choosing the right font for your custom mobile app design, it is important to consider both legibility and aesthetics. In a medical setting, legibility is of the utmost importance as users need to be able to read information quickly and accurately. In addition to legibility, it is also essential to consider the overall tone of your healthcare app. For example, a playful font may not be appropriate for an app that deals with sensitive medical information. Instead, you will want to choose a font that conveys trustworthiness and professionalism.
For these reasons, sans serif fonts are fairly ubiquitous in healthcare app UI design. The added flare of a serif font seems only to detract from the effectiveness of the app and ends up creating a kind of journalism or magazine look and feel. Sans serif fonts are clean and simple, which makes them easy to read. They also have a modern look and feel, which can help to give your app a professional appearance. A few popular sans-serif fonts include:
- Arial
- Helvetica
- Verdana
- Calibri
Healthcare app UX design best practices
UX is short for User Experience and refers to how a person feels when using a product or service. In the context of medical app design, UX includes factors such as how easy the app is to navigate and whether the content is presented in a way that is easy to understand. We’ve reached a time where app developers and designers almost always assume that the user should be able to use the app with no guidance, and certainly no training. The only time this is not true is if the app is viewed as a critical tool for your job or some kind of technical industry, such as film editing. However, there are no absolutes in this area and the more intuitive and/or self-explanatory your app is the higher your chance of success.
Good UX design can make a medical app more user-friendly and increase the likelihood that users will keep using the app. Poor UX design, on the other hand, can lead to frustration and ultimately cause users to abandon the app altogether. Medical app developers need to focus on usability testing and re-tested by a large and diverse group of users with different needs before they ever think about an official launch of their product.
Design for different screen sizes
Healthcare apps often need to be readable and usable on both small and large screens and in different orientations (i.e., portrait vs. landscape). This is particularly important for web application design since web applications can usually be accessed from any device. Consequently, you should ensure your healthcare app displays as intended on a range of devices, and under different lighting conditions. At Fuselab, we now offer light and dark modes for every application design we build. As a UX design team, you can never assume the conditions in which your app will be utilized, which means we simply need to accommodate all of them and not leave our users squinting or draining their batteries by having to turn the brightness up on their devices.
Read also about EHR UI/UX Design best practices.
Healthcare mobile app UI/UX design
UI/UX is one of the most important aspects of healthcare mobile app development. We know anyone can create a healthcare app with great UX design by taking a data-driven approach and understanding your audience, but there’s still so much more to know and understand. Studying mobile app design trends, in general, is a good place to start. Understanding the evolution of gamification and user engagement is another area worth looking at. We would need possibly fifty more pages to cover the topic adequately, but one thing we know for sure is that mobile is the juggernaut to chase in any digital design space, as it is over and over proven to be the barometer for advancement.
If you’re looking for a healthcare app UI/UX design service to overcome the biggest medical app design challenges, don’t hesitate to get in touch to find out how we can help you.

Browse more

Data Visualization Trends 2024
