Providing UI/UX software design services begins by creating developing and implementing a solid informational and architectural foundation. This is accomplished by conducting extensive user research and the development of detailed user personas and preferences.
Software Design Agency
Software design agencies are now facing an interesting and inspiring time of change and opportunity. And possibly the two most critical services a successful agency must focus on now are how best to include AI and user-centered design in everything we do every day.
Software Design
Agency Works
2023
2022
2021
Software UI/UX design
Digital software UI/UX design is changing the way we think about technology, and raising our expectations with each new platform we interact with. The user considerations are only growing. Designers are accommodating for the colorblind with friendly and usable palettes; and for the low vision with easily adjustable text sizes; and finally they are also now creating culturally sensitive iconography. On the ethical side, there’s a focus on transparent data practices, clear consent mechanisms, and designs that discourage addictive behaviors. It is truly and amazing time to be alive and working in the digital design industry.

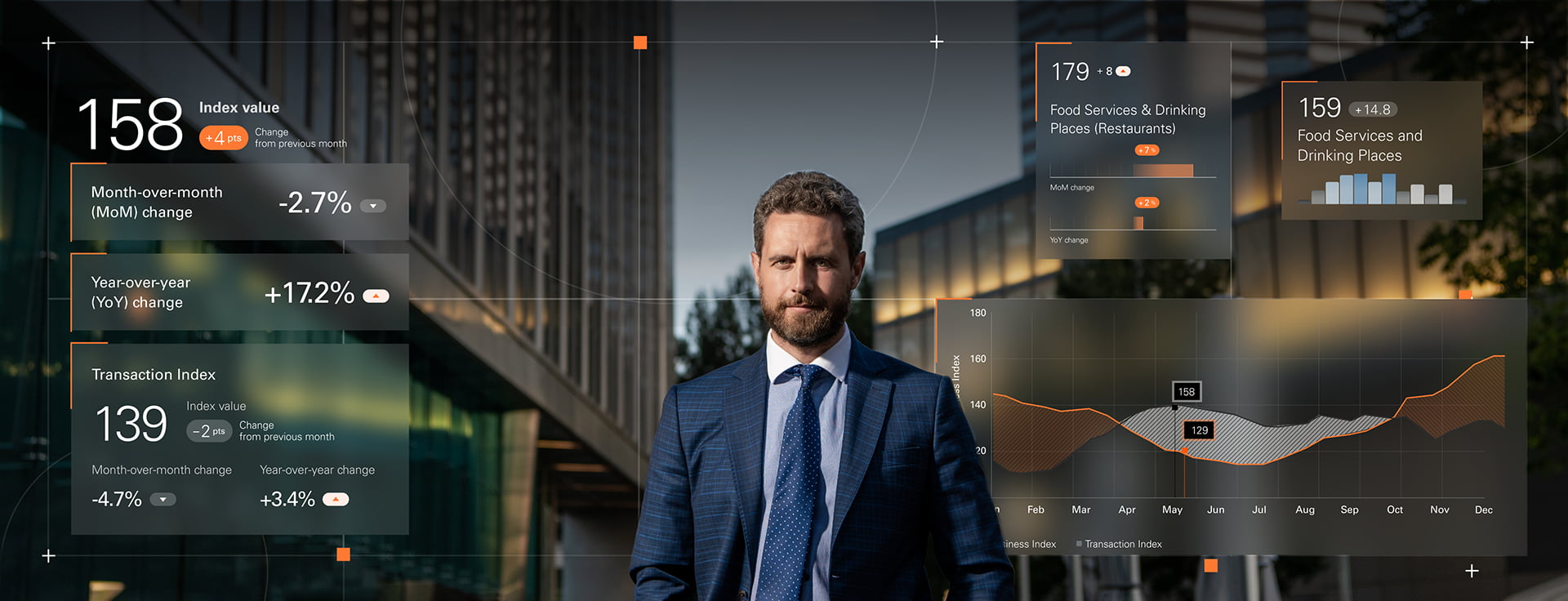
Enterprise Software Design
Enterprise software UX design is not rocket science, all the same requirements apply, however the research and development can be widely different than standard-level software. The big difference is usually in two areas: 1. Customization, many enterprise systems need to be heavily customized to fit specific business processes and workflows, and 2. Integration: which typically needs to integrate with multiple existing systems and databases within an organization and be built in a way that does not require re-platforming on the client side.

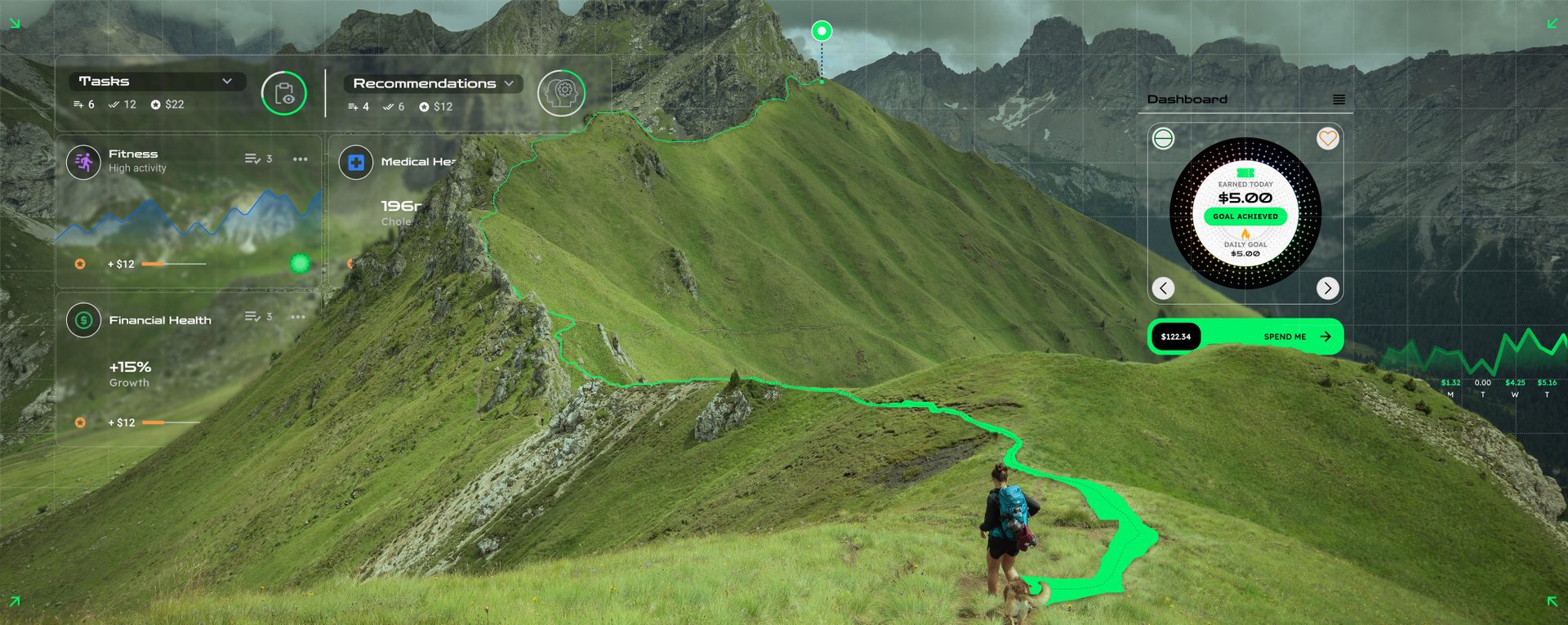
Software App Design
There are a few key considerations that need to be included when starting UI/UX design for an app. The first is screen size, as apps are primarily designed for smaller screens (mobile devices, tablets) with responsive layouts. The second, and this is a super important one, it’s the user’s input methods, such as touch-based interactions, gestures, and on-screen keyboards. Lastly, navigation needs to be created in the most simple structures possible, often using tabs, cards, or swipe gestures that can be used with one hand and in multiple environments.

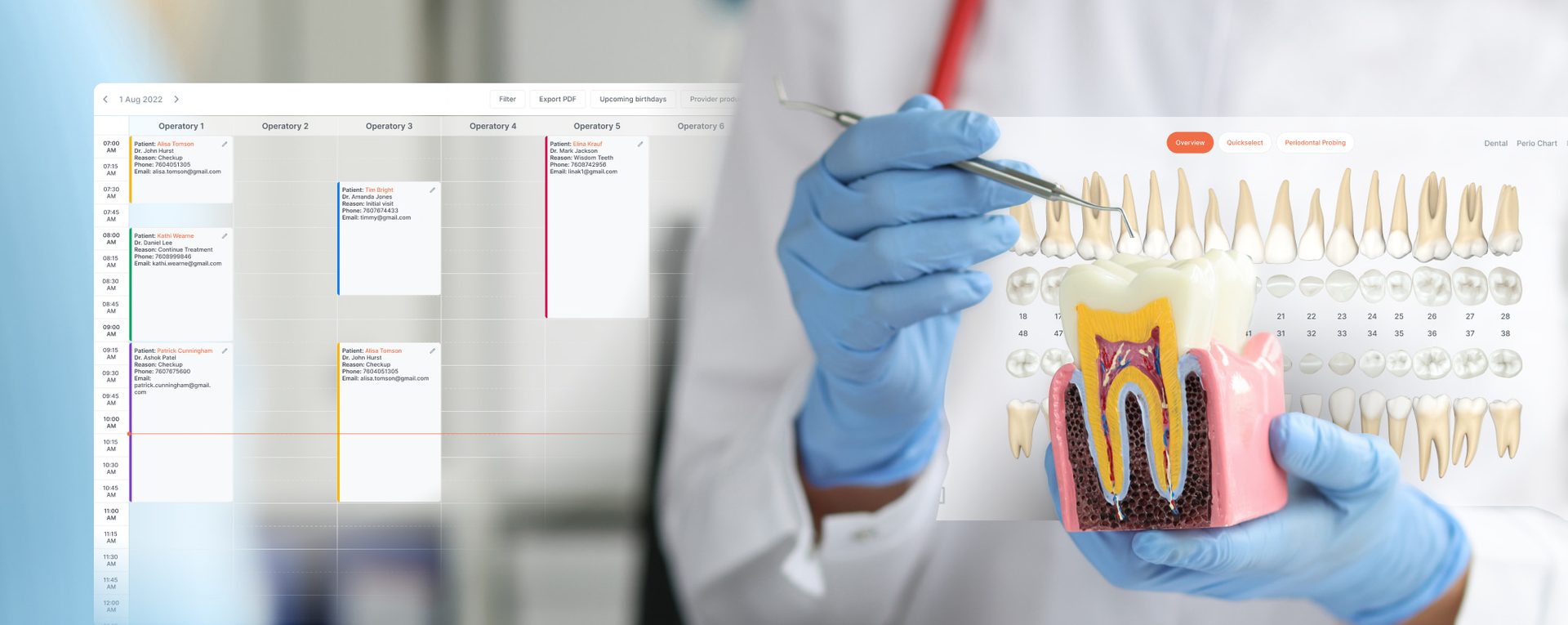
Software Product Design
Successful software product design includes a lot of key service elements, such as scalability, cross-platform compatibility, and broad accessibility. However, possibly the most important quality that anyone that has tried to fund the design and development process of a software product will tell you is that it must include modularity. This type of design, focused on components that can be easily updated or replaced without affecting the entire system, translates to saving both time and budget from the moment the application goes live and for many years to come.

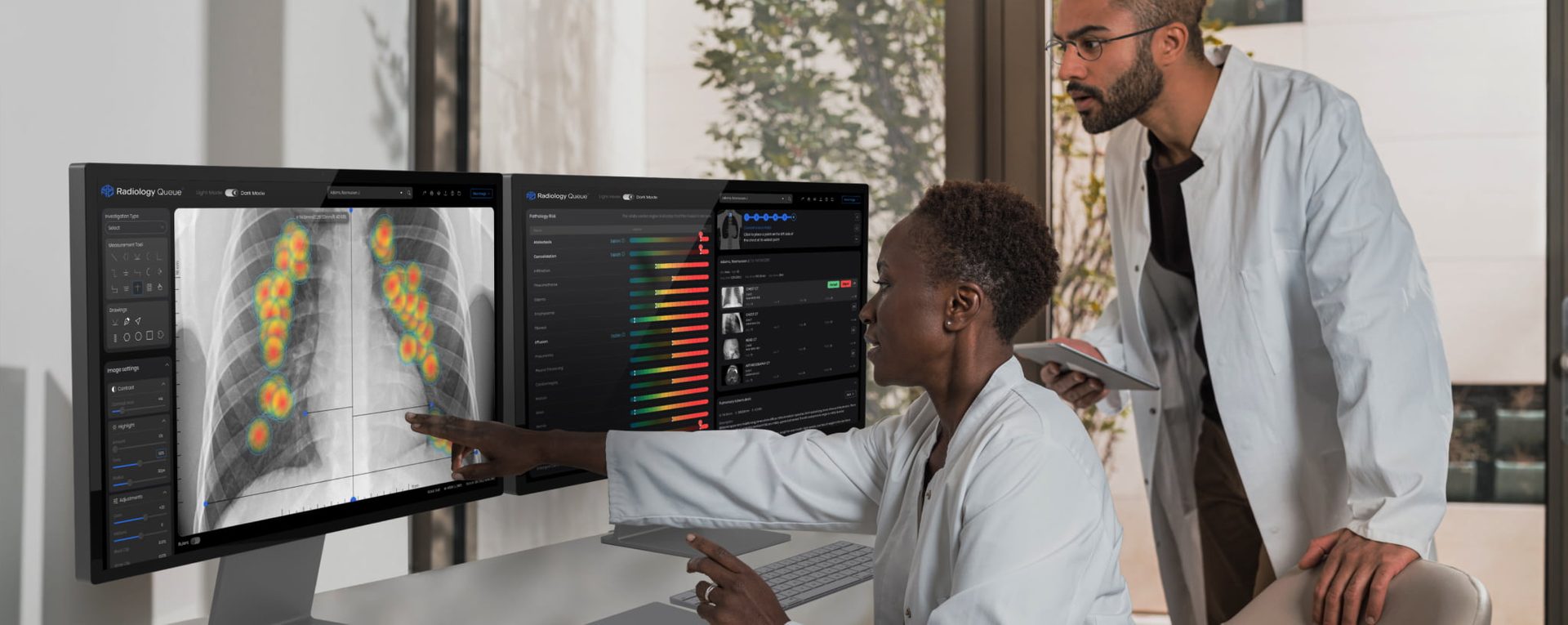
Software System
Design
The are a lot of key services included in software system design that are quite a bit different than software product design. For instance, to professionally deliver a sophisticated system a team must have created a solid content delivery network, or CDN. CDNs distribute content (like static assets, images, and videos) across multiple, geographically diverse servers. This reduces latency by serving content from locations closer to the user, improves load times, and can help mitigate DDoS attacks.

Software Web Design
Everyone seems to have their favorite off-the-shelf web design software. Many are fine for the everyday customer looking to build a place for users/customers to buy products or market services. However, for organizations looking to optimize for search, publish dynamic content, and design unique pages and blocks that don’t look or act like 99% of what we see on the Internet, then a custom web design agency is needed. Most visitor’s formulate an opinion of your company in the first 10 seconds spent on your site, and even less if their opinion is negative.

Related Services and Solutions
Principles of
Software Design
These principles detailed below, when applied together, contribute to creating software that is more modular, flexible, maintainable, and easier to understand and modify over time. They guide digital designers in creating user interfaces and experiences that are not only visually appealing but also functional, intuitive, and effective in meeting user needs and business goals. Finally, they also help ensure that designs are user-friendly, consistent, and focused on delivering the best possible user experience.
User-Centered Design (UCD) Principles
- Conducting user research and creating user personas
- Developing user journey maps and scenarios
- Iterative design and user testing
- Focusing on accessibility and inclusivity
Visual Hierarchy Principles
- Size and scale of elements
- Color and contrast
- Typography and font weights
- Placement and positioning of elements
- Use of white space
Principles of Consistency and Standards
- Consistent use of color schemes, typography, and UI elements
- Following established design patterns and conventions
- Creating and adhering to a design system
- Ensuring brand consistency across different platforms and touchpoints
Principles of Simplicity and Clarity
- Minimizing cognitive load on users
- Using clear and concise language
- Employing intuitive icons and visual cues
- Streamlining user flows and reducing unnecessary steps
- Prioritizing content and features, removing non-essential elements
Contact Us
Filling out the form!
UI/UX Design
Blogs
Fuselab Creative Insights